Создание представления в режиме эксперта
Начиная с версии 3.0.4.22893, доступно только в линейке тарифов PRO.
Внимание! Настраивать представления в режиме эксперта рекомендуется только программистам, обладающим необходимым знаниями в этой области. Техническая поддержка не осуществляет поддержку отчетов, написанных в режиме эксперта. В случае отсутствия данных специалистов вы всегда можете заказать создание необходимых представлений (отчетов) в нашей компании. Для заказа сформулируйте данные в техзадании и пришлите на info@clientbase.ru.
Порядок создания представлений
-
Для создания представления необходимо зайти в меню Настройки => вкладка Конфигурация,
-
После этого выберите нужную вам категорию, в которой Вы хотите создать представление/отчет и нажмите на кнопку "Добавить представление"

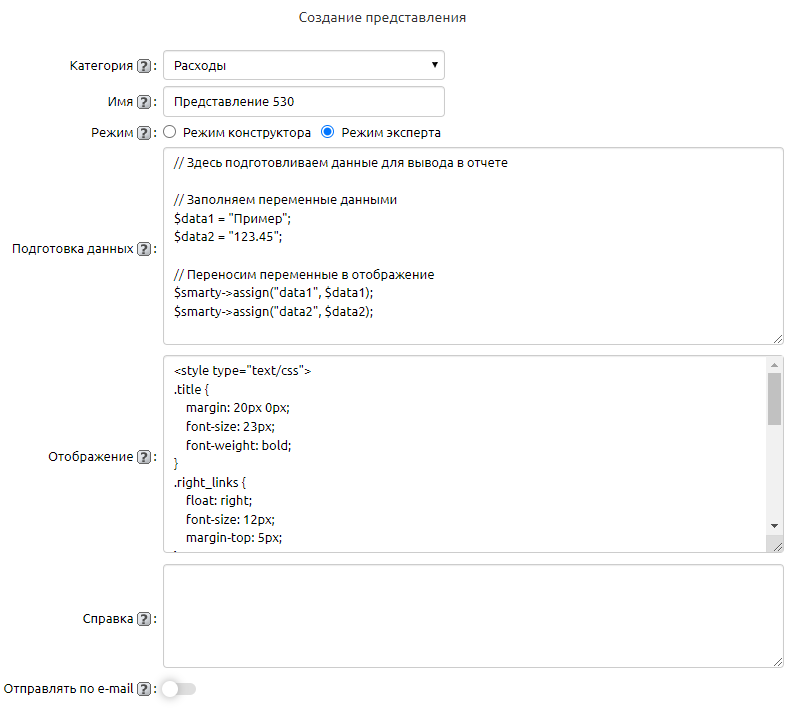
После нажатия кнопки "Добавить представление" вы перейдёте в окно редактирования представлений. Первым, что необходимо сделать, это задать имя создаваемого представления.

- Код представления состоит из двух частей — подготовки данных для отображения и собственно отображения полученных данных. Первая часть пишется на языке PHP с извлечением при необходимости данных из БД с помощью MySQL запросов и их обработки. Вторая часть пишется в формате шаблона Smarty, основой которого является HTML.
Для того чтобы извлечь данные из таблиц программы Клиентская база, необходимо знать структуру базы данных, в частности, как обращаться к конкретным таблицам и полям. Физически в базе они хранятся под номерами, а не под "русскими" именами. Например, таблица Клиенты в стандартной конфигурации имеет номер 42, поле Название (название компании) в той же таблице — номер 435. Их истинные имена выглядят как data42 и f435 соответственно. Таким образом, запрос на выборку данных о клиенте с названием «Аргумент» будет выглядеть так:
{
$sqlQuery = "SELECT * FROM ".DATA_TABLE."42 WHERE f435='Аргумент'";
$result = mysql_query($sqlQuery);
$row = mysql_fetch_array($result);
$company['name'] = $row['f435']; // поле Название
$company['email'] = $row['f442']; // поле E-mail
}Здесь DATA_TABLE — константа, равная data (текущий префикс берется из файла config.php, он задается при установке программы). Номера полей и таблиц можно посмотреть в Настройках соответствующих таблиц и полей, в адресной строке браузера (table и field соответственно)
Еще один пример (из отчета Воронка продаж). Допустим, нам надо отобразить какое количество контрагентов находится на определённой стадии переговоров с нашей фирмой. Для этого опять же необходимо извлечь данные из таблицы "Контрагенты". Номер нужной нам таблицы 42, а поля, которое содержит информацию о стадиях, 552. Также полезно будет знать, сколько всего компаний мы обзвонили. Соответственно поле, которое содержит информацию об этом имеет номер 772.
{
// Выбираем из таблицы "Клиенты" все компании, которые имеют тип "Обзвон"
$sqlQuery = "SELECT count(*) as cnt FROM ".DATA_TABLE."42 WHERE f772='Обзвон'";
$result = mysql_query($sqlQuery);
$row = mysql_fetch_array($result);
$data['all'] = $row['cnt']; //Заносим полученные данные в ячейку массива $data
// Выбираем из таблицы "Клиенты" все компании, которые имеют статус "Новый"
$sqlQuery = "SELECT count(*) as cnt FROM ".DATA_TABLE."42 WHERE f552='Новый'";
$result = mysql_query($sqlQuery);
$row = mysql_fetch_array($result);
$data['new'] = $row['cnt']; //Заносим полученные данные в ячейку массива $data
}Аналогично извлекаются данные из других стадий.
Необходимые нам данные из нужной таблицы мы извлекли. Теперь нужно передать их в шаблон отображения через метод $smarty->assign. Делается это так:
$smarty->assign("data", $data); Здесь $data — передаваемая в шаблон Smarty переменная, "data" — имя переменной внутри шаблона
Полученный код необходимо разместить в поле "Подготовка данных".
- Данные мы подготовили, теперь необходимо их отобразить. Для этого нужно написать код шаблона отображения на Smarty с подстановкой переданных данных. Подробную инструкцию по созданию шаблонов Smarty вы можете найти здесь: http://www.smarty.net/manual/ru/
Ключевые моменты при создании шаблонов
1) Основой шаблона является HTML, внутри которого содержатся инструкции Smarty в фигурных скобках (переменные, условия, циклы и т.д.)
2) Если вам необходимо использовать javascript или таблицы стилей, в которых фигурные скобки конфликтуют с синтаксисом разделителей Smarty, используйте тег {literal}. Пример из отчета Воронка продаж:
{literal}
{/literal}
3) Переменные в Smarty вставляются следующим образом:
{$foo} — отображение простой переменной (не массив и не объект)
{$foo[4]} — отображает 5-й элемент числового массива
{$foo.bar} — отображает значение ключа "bar" ассоциативного массива, подобно PHP $foo['bar']
{$foo.$bar} — отображает значение переменного ключа массива, подобно PHP $foo[$bar]
{$foo->bar} — отображает свойство "bar" объекта
{$foo->bar()} — отображает возвращаемое значение метода "bar" объекта
4) После заполнения всех полей сохраните полученное представление. При необходимости можно также заполнить поле Справка, оно будет доступно всем пользователям, имеющим доступ к данному отчету.

